Table of Contents
The use of smartphones has become widespread. The device is the most popular stuff these days. Some use it for entertainment purposes and some to cater to their requirements. Mobile phones have dramatically transformed our lives, the way we utilize the web and, eventually, it has changed Search Engine Optimization (SEO).
Introduction
Mobile SEO is meant for providing an unmatched experience to visitors of your mobile site. Quickening the loading of your website on mobiles and tablets and presenting stellar content matching the users search intent are amongst the primary purposes of mobile SEO for small business owner expecting local search result . A flawless mobile site has many advantages in this mobile-first world.
Why Is Mobile SEO Important?
According to a survey, over 60% of internet searches are coming from mobile devices. And the trend is not going to end here. The small devices would continue to dominate desktop searches. Google understands it very well; that’s why the search engine giant is revamping its entire algorithm to give more focus on mobile search.
Businesses need to think about why mobile SEO is crucial as it helps people find the right products/services at the right time impacting the user experience in a big way. A perfectly done mobile SEO offers a great experience thereby promoting a brand.
What Is Mobile Optimization?
Optimization is the process to get your website recognized by search engines. A website needs device specific optimization whether it is a desktop or a mobile phone. Further 95% of all mobile searches are carried out on Google only. It’s still working on the algorithm to upgrade the search results. Many times you have heard about mobile-friendly updates.
What Is Google’s Mobile-First Index?
Google’s Mobile-first Index ranks the search results according to the mobile version of the web page. Certainly this happens even if you search from the desktop. Prior to the update, Google’s index used a mix of mobile and desktop results.
At that time, Google showed the users results based on their devices. For example, an iPhone user would get mobile results and a search from desktop gets the desktop results.
However, Google now shows users results from their mobile index irrespective of devices they use.
How to Mobile Optimize Your Site
Once you set up your website SEO design for mobile visitors, then it’s time for you to start mobile SEO in order. You might be confused on where to start and how to start. Let’s follow this definitive guide on mobile SEO.
Step 1: Use Google’s Mobile Usability Test
The mobile-friendly test tool lets you check your website whether mobile browser friendly or not. It shows mobile usability issues if found. The test page shows very limited data. Thus you are suggested to visit your search console.
Upon checking your website, the tool shows

If it finds any issue, then it shows

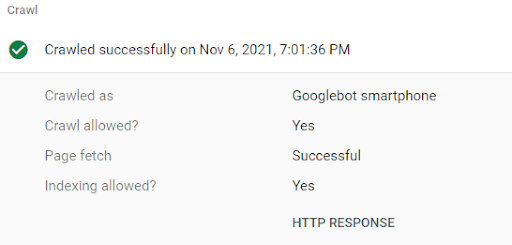
If the Google bot crawled successfully, it displays

Some sorts of issues Google displays include
- Text too small to read
- Clickable elements too close together
- Viewport not set
Step 2: Let Google Crawl Everything
Sometimes the admin blocks Google bot from crawling Javascript, CSS or other essential parts of the website’s code. Top SEO experts believe blocking the spider is a bad idea.
Unless the bot can fully access your web pages, it becomes unable to tell if it is mobile-friendly or not. In case, the crawler is not sure about mobile-friendliness of your website, then make sure some kind of permission might be blocked in robots.txt file.
Step 3: Put the Kibosh on Interstitial Pop Ups
Yes, everyone hates pop ups.
As Google takes care of users, it also hates pop ups specifically for mobile users.
Showing its users amazing content is Google’s top job. If your content is hidden behind the pop up, the search engine considers this a negative factor in mobile SEO.
If you are using a giant popup on your site, this would seriously impact your rankings.
Step 4: How Does Your Responsive Site Actually Look? Check Out This Cool Tool
It’s important how Google views your mobile site. But make sure your site looks the same on different devices.
So if you focus on making your site completely responsive, you have to check how it is seen on devices with different screen sizes. For this I recommend checking out my favorite tool.
This magnificent tool offers two options such as ‘Width only’ and ‘Devices sizes’. You can select one of them and view your site.
Step 5: Let Mobile Users See It All
Earlier people were blocking certain resources such as some content or Javascript from mobile phone users. Such practices were being carried out intending to reduce the page load time on mobile devices and improve the overall mobile experience.
However, it’s a problem with Google’s mobile-first index. Now you might be thinking of the reasons. With mobile-first, the search engine takes the mobile version of your page as the main version. Thus when your content is hidden specifically to mobile users , bots are less likely to index or crawl that part of content.
How to Optimize A Mobile Site for UX Signals
Today SEO is not focusing more on meta tags rather taking care of the overall performance of your website. Google’s RankBrain considers the way the searchers interact with a site. If the algorithm feels the site is discouraging its mobile users, it results in rank drop.
Thus we should take care of certain things that could make mobile users love your site.
Mobile Site Speed
Is site speed an intrinsic factor in mobile SEO?
Certainly, yes.
It is suggested to keep your site loading time under a second for mobile users. This is why you need to have an expert developer who can compress your website code and handle all possible measures to scale up the mobile site speed.
In addition to Google’s PageSpeed Insights, there are some useful free tools available using which you can check your website performance. One of them is GTmetrix.
Clear view of content on mobile devices
The text content and/or graphical content of some websites are not clearly visible to users that make users bounce back from the site immediately. There is no worth even if your content is so informative.
Thus you need to make sure that the content of your website appears right on mobile devices. Your mobile site may be 100% responsive but that does not mean content will be readable to viewers.
Then, how can you make the mobile content more readable?
- Keep the font size at least 14 pixels.
- Shorten the paragraphs i.e. 1 to 2 lines per paragraph.
- Go with a line length between 50 and 60 characters.
- Set contrast between text and background perfect as people use phones outside that can make low-contrast text harder to read.
If your content is really good and you follow the above tips, it definitely adds value to it.
Use of HTML 5 for Vid & Animated Content
Embedding videos and animated stuff might be your top choices.
Yes, viewers would love this. But when it comes to mobile devices, content coded in Flash won’t work. That’s why you need to use HTML5 for this kind of job. Say no to Flash to get advantage in mobile SEO.
Include Viewport Content Tag
You must be pretty aware of responsive designs. If so, you would never forget to write the viewport meta tag. The tag is responsible for changing the size of your web page as per the user’s device.
Your viewport tag will be like this:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Remember your site will look funky to mobile users, if it’s not configured properly. So you need to double check that you have this set up.
Implement These 3 Quick Mobile UX Hacks
Let’s check out three essential tips especially to boost the usability of your website for mobile Google searchers.
1. Make Header Images Really Small
Mobile Google users are too impatient. They want their answer in just a second. So, it will not be wise to use giant header images. You should either delete them or make them smaller for mobile visitors.
2. Use Lots of “Negative” Space
Negative space is normally the space between text, buttons and design elements. This space is very much necessary for mobile sites.
When it comes to the desktop, you can get away with a cluttered page but in the case of a mobile phone, a cluttered page seems almost impossible to use.
It is especially necessary for content that you aspire to rank in SERPs. When a Google searcher experiences difficulty in reading your content or finding what they look for, they will return to search results.
Thus using lots of negative space can retain the visitors on the page and reduce the bounce rate thereby improving the mobile SEO parameter.
3. Put Social Share Buttons as a Tab Bar
Social sharing buttons below or beside your content makes your content popular if it touches the readers. But these things are possible on the desktop.
This setup is impossible on mobile devices. To get rid of the problem, you can use a certain tool like Sumo that shows your social icons as a tab bar at the bottom of the page.
Conclusion
The SEO practices vary technically when you switch from desktop to mobile phones. Mobile SEO is a bit more complex. But without mobile optimization taking on your competitors becomes almost impossible. Hope the guide would help you dominate the search results!